Power Canvas Demo App Download
Please complete the form below, and we’ll will email you the download links for the app and the flow. Thanks for your interest. Lialis team.
Power is a no/low-code platform, as Microsoft likes to position it. Low/no-code platforms have limits, and that’s OK. In this post, we will use the Power platform to (try to) recreate the user interface of a professional SharePoint Online Shareflex application, the Contract module, build by Portal Systems Germany. We are not trying to be negative about the Power platform here; instead, we are going to evaluate its capabilities and determine how much effort we need to invest to achieve our goals.
At the bottom of the pane, you can download the Power app created for this exercise, which allows you to reuse all the functions we’ve created.
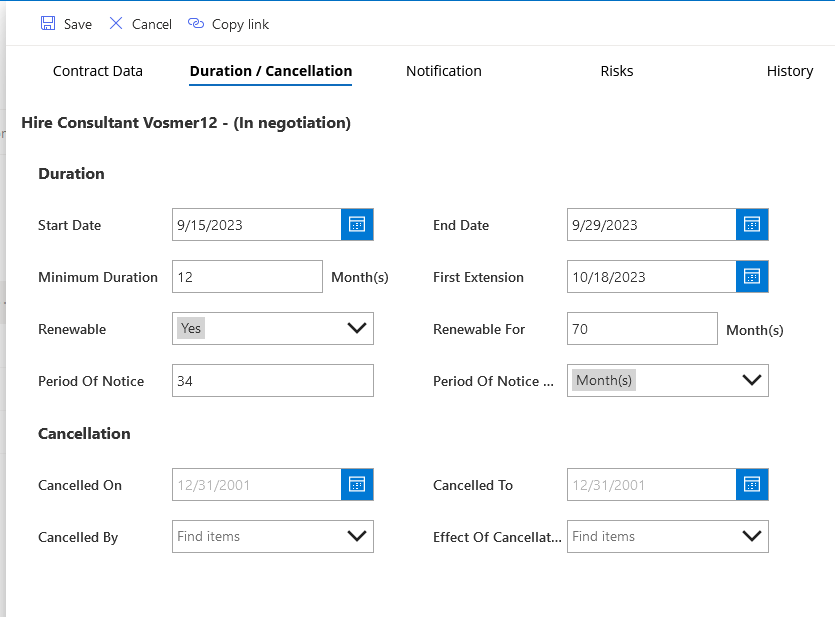
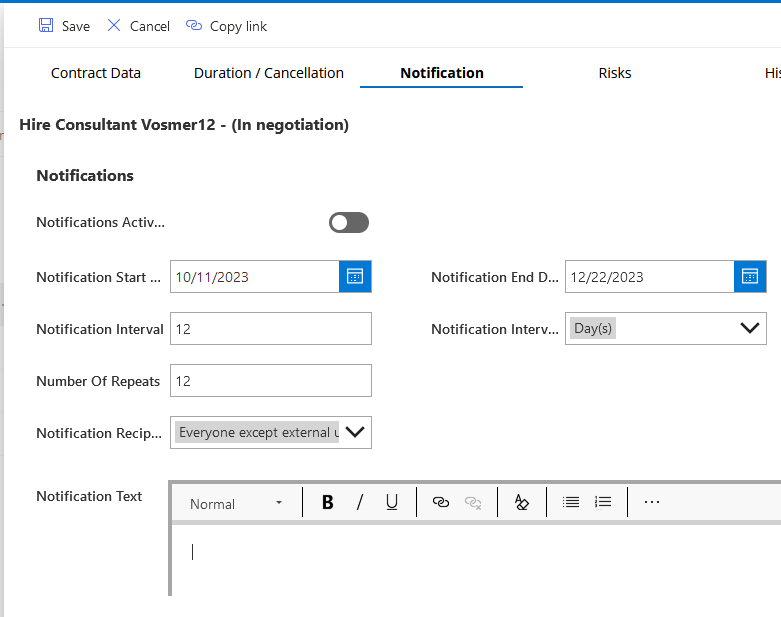
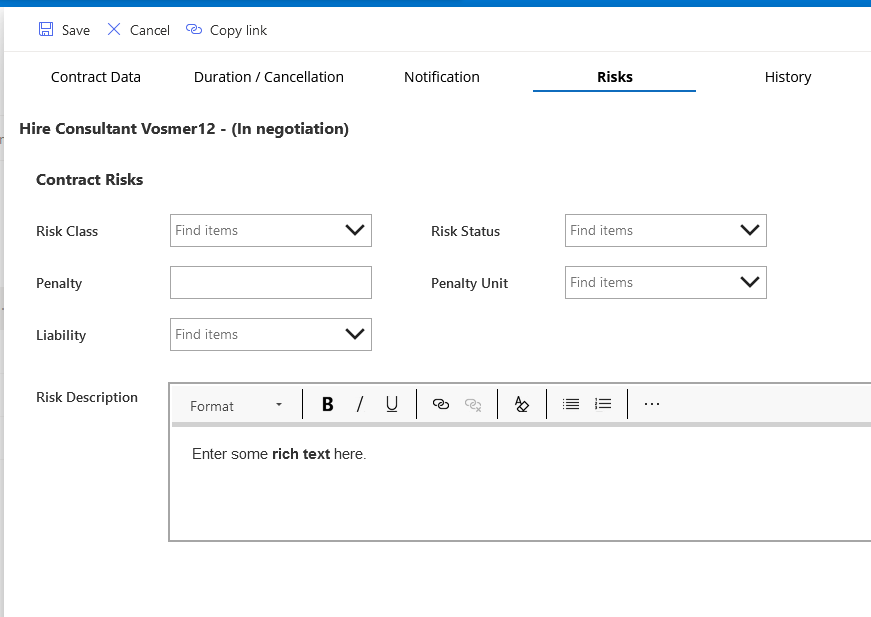
The Shareflex contract form presents a wealth of information, all sourced from various SharePoint Online lists and libraries. The primary form efficiently gathers and beautifully presents all this data to the end user. Below is an image displaying a Contract record, with different data sources indicated by coloured rectangles.
The form has multiple tabs at the top to group fields with the same purpose, highlighted in green. Creating tabs and positioning fields (highlighted in blue) will be the first challenge in Power.
The way the Shareflex app displays the version history to the end user is quite sophisticated. Examples are displayed in the two images below. We are curios to see how to recreate this functionality in Power.
The ‘View History’ page is displayed in the image below. End users have the option to view and restore a particular version directly from the Shareflex interface.
Marked in purple are six different tabs located at the bottom part of the screen that display related list items, each with unique forms. Users have the ability to view, edit and create new items (Periods in this example), all of which are related to the main contract record. We are only to recreate the Periods in Power, the others (tasks, payments, positions, relations and Notes) have the same functionality.
Highlighted in orange, there is a dedicated space for storing attachments (documents or files). Users have access to all SharePoint Online document library functions like version history.
When users click on the PDF icon, a file preview is displayed in the right pane.
In the right pane, marked in yellow, you can see other contracts in place with this particular supplier.
As mentioned in the introduction, the Shareflex Contract app stores all information in various lists and libraries in SharePoint Online. This is because input fields must be stored in a SharePoint list, and documents or files must be stored in a SharePoint library. Storing files in a list would result in missing many important file functions (like versions), as discussed in this post.
Splitting data between lists and libraries is beneficial to the user because it results in separate list item and document version history details, as shown in this post.
The list item and the files in the library have to be connected to each other (with an ID) in order to combine the information and present it together in the user interface as outlined in this post. Additionally, when the user deletes a record, Shareflex has to delete the linked files in the library as well. These are all aspects we must consider in our Power exercise.
It must be said that Portal Systems has invested an enormous amount of effort in developing the user interfaces as outlined on this page. Everything has been developed from scratch by communicating with the SharePoint REST service and using tools like MS Fluent UI.
The stakes are high; let’s see how well Power will perform with the goals set.
The first challenge is to see if Power Canvas Apps is sufficient for replicating the Contract form in such a manner it delivers similar functionality to the end user as the Shareflex app does.
The alternative might be Model-driven apps in case the Canvas App approach is a dead end. However, due to the additional licenses required for Model-driven apps, we’re initially starting with the Canvas approach. Please check out this great comparison for more details Canvas vs Model-Driven.
We are leveraging the SharePoint Online lists and libraries content and design that are integrated with the Shareflex Contract application. This allows us to focus solely on creating the form experience.
The images below depict the canvas app we were able to create.
 |  |  |
The tabs at the top of the form are generated using a basic Gallery Control and buttons. Each button corresponds to a tab, and when a tab/button is clicked, an ID is assigned to display a specific group of form fields while hiding all other fields. Visual enhancements were implemented to indicate which tab is currently selected. To implement this, we utilized the following method.
To achieve this result, with a bit more effort, we could have also utilized the Modern Tab List. With this approach, user interaction is smoother, tab selection is already integrated, and there’s less manual layout adjustment required. The Modern Tab List control is specifically designed for tab functionality and offers greater flexibility compared to the button tabbed form. In our Power application, we implemented the Modern Tab List to navigate between different lists/libraries at the bottom of the form screen. To provide a comparison, we retained the tabbed form at the top of the screen.
The Modern Tab List at the bottom of our application displays a Gallery Control containing the list that was selected from the tabs. To set this up, we employed the following approach.
We used this video to organize the fields on the different tabs.
At a high level, it was possible to recreate the top and bottom tabs and display the fields on the different tabs. So, the user interface is functional for the end users. However, the end user experience is the issue here. We ran into the following items we could not get nicely sorted out in this Power Canvas app:
It’s not possible to set a background color for the fields in read mode, so everything appears white in read mode. The only workaround would be to add a rectangle (light blue in the image below) over each field and position it correctly, but this would be a lot of work, covering all fields with rectangles.
The Shareflex user interface features a pleasing background color in read mode, providing clarity to end-users by distinguishing between field values and labels.
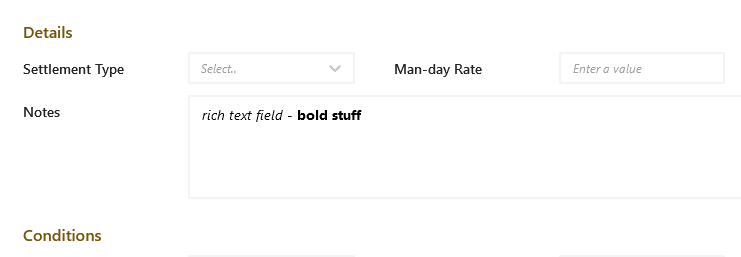
The ribbon buttons of the rich text field (Notes) are visible in read mode in the canvas app, which is not ideal as it occupies unnecessary space. By default, the ribbon should be hidden in read mode, as effectively demonstrated in the Shareflex app. The image below illustrates the canvas app’s rich-text field in read mode.
The rich-text field in Shareflex (Notes) is quite impressive in Read mode. There is no ribbon, as shown in the image below.
In Shareflex, the Notes field in edit mode only displays the ribbon when the user puts their cursor in the field, as seen in the images below.

In the Power Canvas app, the frame for a particular tab page does not automatically scale in relation to the number of fields stored in the tab page. This functionality works much better in the Shareflex app, as you can see in the video below, where the bottom section moves up and down based on the number of fields in the tab page.
SharePoint Online stores the list item version history, accessible via the default SharePoint interface.
The Shareflex form displays the same version history in a more logical way. See the image below. Additionally, a right-click menu is available to view or restore a particular version.
In the Power Canvas App, we had to create a Power Automate flow to retrieve the list item version log from SharePoint and process the data returned from SPO into a list of versions. This was a very complicated process. We used this (incomplete) post for inspiration. A significant issue we encountered is the speed, as the Power Automate flow takes 10 seconds to complete its task.
Restoring an older list item from the Power interface proved to be too difficult to achieve. We spent a week working on this, but eventually, we decided to stop the work. Users will need to go to the SharePoint view to restore items from there. Displaying the versions on the canvas form turned out to be a waste of time because it’s too complex to restore a version in this Power Apps platform.
We would need to invest several months to make the versioning part function and resemble the Shareflex interface. However, Shareflex likely invested a similar amount of effort to provide this functionality. In the Power Canvas app, we won’t go down this path. Instead, we’ll instruct end users to utilize the standard SharePoint Online version history functionality.
We were able to display the related period items on the bottom part of the screen. End users can view, edit, delete periods, and create new ones.
In Shareflex, the periods pane includes column filtering and a right-click menu, allowing users to access features such as viewing version history. The Shareflex frame is packed with functionality.
Here, we encounter a significant issue with the Power App we’re developing. The period items are stored in a SharePoint list called “Periods,” which makes them less accessible to end users. Therefore, users won’t be able to restore a version of a period without browsing through the SharePoint Site content. Additionally, we’ve learned that displaying list item version history and restoring a previous version of a list item is not feasible in Power Apps.
The manner in which the related SharePoint list items are presented on the end-user form makes it challenging for users to view and restore an older version of a list item. This is a significant issue, and it implies that we need to reevaluate the entire user interface for this section, such as the “periods.”
The Shareflex Documents or Files pane is packed with features, similar to the Periods pane. Users have filters to drill down to the content, and a right-click menu to access various file properties, including versions. Users can drag and drop multiple files into this pane, and the files are stored in a SharePoint Library, linked to the contract record.
In the Power app, we were able to display the linked documents, a link to open or download the file, and a link to upload new files.
The upload user interface is straightforward, simple, but functional.
The document versions are accessible in the MS Office Word interface. We didn’t bother to display the document version list in this Power App due to our earlier experience with displaying the versions of the Period list items. The issue here is that MS Word online does not allow the user to restore an older version; only downloading an older version is possible. The user needs to access the file in the SharePoint library where the restore version options are present. However, the library is tucked away in the SharePoint site content, which presents a major drawback.
The Shareflex file preview option in the right pane is definitely too complex to replicate in the Power Canvas app. We didn’t even attempt to research a possible approach for this. In the Power app, we opted for a simpler solution: directly opening the file in an application like Word. However, this approach could lead to accidental document edits, as the file opens in Word.
The major drawback in the Power Canvas app is the lack of document version functionality. While users can upload and edit files, the overall user experience is minimal compared to Shareflex.
With the Power Canvas app, we managed to create an application with the same (high level) functionality as the Shareflex app. However, the Shareflex app offers many additional and useful features that significantly enhance the end-user experience. The success of the Power Canvas contract app depends on user adoption, which could be challenging due to the poor user experience of the Power Canvas app. While the Shareflex alternative provides an excellent user experience, it does come at a higher cost.
Microsoft is actively working on introducing more modern controls to Power apps. It’s possible that in the future, we’ll see the availability of features like version history and SharePoint document library controls. If that happens, it could significantly enhance the user interface of this canvas app.
The installation instructions are included in the download package.
Please complete the form below, and we’ll will email you the download links for the app and the flow. Thanks for your interest. Lialis team.
